Website Optimization: Enhancing Your Online Presence
In today’s digital age, having a well-optimized website is crucial for businesses of all sizes. Website optimization is the process of improving your site’s performance, user experience, and visibility in search engine results. It involves various techniques and strategies aimed at attracting more visitors, increasing conversions, and ultimately achieving your online goals.
One of the key aspects of website optimization is search engine optimization (SEO). SEO focuses on optimizing your website to rank higher in search engine results pages (SERPs) for relevant keywords. By improving your site’s visibility in search engines like Google, you can attract organic traffic and reach a wider audience.
To effectively optimize your website for search engines, it’s important to consider both on-page and off-page factors. On-page optimization involves optimizing elements within your website itself, such as meta tags, headings, content quality, and keyword usage. By ensuring that these elements are well-optimized with relevant keywords and informative content, search engines can better understand what your site is about.
Off-page optimization refers to activities outside of your website that impact its visibility and credibility. This includes link building, social media marketing, online reputation management, and influencer outreach. By building high-quality backlinks from reputable websites and engaging with your target audience through social media platforms, you can improve your site’s authority and increase its chances of ranking higher in search results.
Website speed is another critical factor in website optimization. In today’s fast-paced world, users expect websites to load quickly. A slow-loading website can lead to high bounce rates and a negative user experience. Optimizing your site’s speed involves compressing images, minifying code files, leveraging browser caching techniques, and using content delivery networks (CDNs) to deliver content faster.
User experience (UX) plays a vital role in website optimization as well. A well-designed website with intuitive navigation and easy-to-use features enhances user engagement and encourages visitors to stay longer. Optimizing your site’s UX involves improving page layout, mobile responsiveness, clear call-to-action buttons, and providing relevant and valuable content that meets users’ needs.
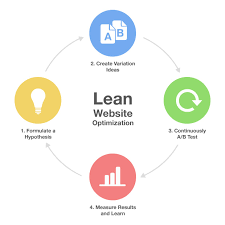
Conversion rate optimization (CRO) is another crucial aspect of website optimization. It focuses on maximizing the percentage of website visitors who take desired actions, such as making a purchase, filling out a form, or subscribing to a newsletter. By analyzing user behavior, conducting A/B testing, and optimizing landing pages and conversion funnels, you can increase your website’s conversion rates and drive more valuable actions.
In conclusion, website optimization is an ongoing process that requires continuous monitoring, analysis, and adaptation. By implementing effective SEO strategies, improving website speed and user experience, and optimizing for conversions, businesses can enhance their online presence and achieve their digital goals. Remember that each website is unique, so it’s important to tailor your optimization efforts to suit your target audience and industry. With the right approach to website optimization, you can gain a competitive edge in the digital landscape and grow your online presence successfully.
5 tips about website optimization
- Make sure your website is mobile-friendly; more people are now accessing websites from their phones or tablets than ever before.
- Use compelling visuals to draw in visitors and keep them engaged; this could be images, videos, infographics or animation.
- Keep your page loading times as low as possible by optimising images and code, compressing files and using a content delivery network (CDN).
- Improve user experience by making sure the navigation is clear, intuitive and consistent across all pages of the website.
- Analyse data regularly to identify areas for improvement; use tools such as Google Analytics to track user behaviour on the website and make changes accordingly.
Make sure your website is mobile-friendly; more people are now accessing websites from their phones or tablets than ever before.
The Rise of Mobile: Ensuring Your Website is Mobile-Friendly
In today’s digital era, the use of mobile devices has skyrocketed, with more people accessing websites from their phones or tablets than ever before. As a result, it has become crucial for businesses to ensure that their websites are mobile-friendly. This tip on website optimization can significantly impact your online success.
Mobile-friendly websites are designed and optimized to provide an exceptional user experience on smaller screens. They adapt seamlessly to different devices, allowing users to navigate and interact with the site easily. By catering to the growing number of mobile users, you can tap into a vast potential audience and enhance your online presence.
There are several reasons why having a mobile-friendly website is essential. Firstly, search engines like Google prioritize mobile-friendly sites in their rankings. If your website isn’t optimized for mobile devices, it may not appear as prominently in search engine results pages (SERPs), leading to missed opportunities for organic traffic and visibility.
Secondly, user experience plays a significant role in retaining visitors and encouraging them to engage with your content or take desired actions. A non-mobile-friendly website can be frustrating for users as they struggle with small text, unresponsive buttons, or difficult navigation. This can lead to high bounce rates and lost conversions.
Moreover, having a mobile-friendly website aligns with consumer expectations. People want instant access to information on-the-go without any hassle. If they encounter difficulties navigating or reading your website on their mobile device, they are likely to abandon it and move on to a competitor’s site that provides a better mobile experience.
To make sure your website is mobile-friendly, consider implementing responsive web design. Responsive design ensures that your site automatically adjusts its layout and elements based on the screen size of the device being used. This eliminates the need for separate desktop and mobile versions of your site and provides a consistent user experience across all devices.
Other aspects of mobile optimization include optimizing page loading speed, using mobile-friendly fonts and font sizes, ensuring clickable elements are easily tappable, and optimizing images for mobile viewing. Regular testing on different devices and screen sizes is crucial to identify any issues and make necessary adjustments.
In conclusion, in the age of mobile dominance, having a mobile-friendly website is no longer an option but a necessity. By embracing this tip on website optimization, you can cater to the growing number of mobile users, improve your search engine rankings, enhance user experience, and ultimately drive more traffic and conversions. Don’t miss out on the opportunities presented by the mobile revolution – make your website mobile-friendly today.
Use compelling visuals to draw in visitors and keep them engaged; this could be images, videos, infographics or animation.
Use Compelling Visuals to Enhance Website Optimization
When it comes to website optimization, one powerful tip that should not be overlooked is the use of compelling visuals. Incorporating visually appealing elements such as images, videos, infographics, and animations can significantly enhance user engagement and keep visitors hooked on your site.
Humans are naturally drawn to visual content. It captures our attention and helps convey information more effectively than plain text alone. By leveraging captivating visuals on your website, you can create a memorable and immersive experience for your visitors.
Images play a crucial role in enhancing the visual appeal of your website. High-quality and relevant images can instantly grab attention and evoke emotions. They can be used to showcase products or services, highlight key features, or simply add aesthetic value to your web pages. Remember to optimize image sizes for faster loading times without compromising quality.
Videos are another powerful tool for engaging visitors. They have become increasingly popular due to their ability to deliver information in an engaging and dynamic manner. Whether it’s a product demonstration, tutorial, or brand story, videos can effectively convey your message while keeping users entertained and informed.
Infographics are excellent visual assets that combine text and graphics to present complex information in a visually appealing way. They allow you to present data, statistics, or step-by-step processes in a concise and easy-to-understand format. Infographics not only capture attention but also encourage social sharing and backlinking, which can boost your website’s visibility.
Animation adds an interactive element that can captivate users’ attention and make your website stand out from the crowd. From subtle hover effects to animated illustrations or interactive sliders, animations bring life to your web pages and create a more engaging user experience.
When using visuals for website optimization, it’s essential to ensure they align with your brand identity and message. Choose visuals that resonate with your target audience and support the overall purpose of each web page. Optimize images for SEO by using descriptive alt tags and file names, and ensure that videos and animations are properly optimized for fast loading times.
Incorporating compelling visuals into your website not only enhances its aesthetic appeal but also improves user experience and encourages visitors to stay longer. By capturing attention, conveying information effectively, and creating an immersive environment, you can significantly boost engagement, increase conversions, and leave a lasting impression on your audience.
Remember, a picture is worth a thousand words. So why not leverage the power of visuals to optimize your website and create a memorable online experience for your visitors?
Keep your page loading times as low as possible by optimising images and code, compressing files and using a content delivery network (CDN).
Boost Your Website Performance with Optimized Images, Code, and CDN
In today’s fast-paced digital world, users expect websites to load quickly. Slow-loading pages not only frustrate visitors but also have a negative impact on your search engine rankings and conversion rates. One effective tip for website optimization is to keep your page loading times as low as possible by optimizing images and code, compressing files, and utilizing a content delivery network (CDN).
Images play a crucial role in enhancing the visual appeal of your website. However, large image files can significantly slow down your site’s loading speed. By optimizing images, you can strike the right balance between quality and file size. Start by resizing images to the appropriate dimensions for your web pages and compressing them without compromising their visual clarity. There are various online tools available that can help you achieve this optimization effortlessly.
Code optimization is equally important in improving page loading times. Bloated or redundant code can hinder your website’s performance. Take the time to clean up your HTML, CSS, and JavaScript files by removing unnecessary characters, spaces, or comments. Additionally, consider minifying these files by eliminating any unused code or white spaces. This process reduces file sizes and allows browsers to load your web pages more efficiently.
Compressing files is another effective technique to reduce page loading times. By compressing HTML, CSS, JavaScript, and other relevant files on your server, you can significantly decrease their file sizes without losing any functionality or quality. Gzip compression is a widely used method that enables browsers to quickly retrieve compressed files from the server and decompress them on the user’s device.
Employing a content delivery network (CDN) can further boost your website’s performance globally. A CDN consists of servers located in various geographic locations that store cached versions of your website’s static content like images, CSS files, and JavaScript libraries. When a user accesses your site from a particular location, the CDN serves the content from the server closest to that location, reducing latency and improving loading times.
By optimizing images and code, compressing files, and utilizing a CDN, you can significantly enhance your website’s loading speed. This not only improves user experience but also positively impacts search engine rankings. Remember to regularly monitor your website’s performance using tools like Google PageSpeed Insights or GTmetrix. These tools provide insights and recommendations for further optimization opportunities.
Investing time and effort into optimizing your website’s loading times is a worthwhile endeavour. Your visitors will appreciate the improved user experience, search engines will reward you with better rankings, and ultimately, you’ll see higher conversion rates. So, take action today and optimize your images, code, and leverage the power of a CDN to supercharge your website’s performance.
Improve user experience by making sure the navigation is clear, intuitive and consistent across all pages of the website.
Enhancing User Experience: The Power of Clear and Consistent Website Navigation
When it comes to website optimization, one tip stands out as a fundamental aspect of creating an exceptional user experience: ensuring clear, intuitive, and consistent navigation across all pages of your website. A well-designed navigation system not only helps users find the information they need effortlessly but also keeps them engaged and encourages them to explore further.
Clear navigation is like a roadmap that guides visitors through your website. It should be easy to locate, understand, and use. By organizing your menu items logically and categorizing your content effectively, you can simplify the browsing experience for your users. Avoid cluttering the navigation bar with too many options; instead, focus on presenting the most important sections or pages that align with your users’ needs.
Intuitive navigation means designing your website in a way that feels natural to users. Consider how people typically browse websites and structure your navigation accordingly. For example, placing important categories at the top or left side of the page is a common practice as it aligns with users’ expectations. Additionally, using descriptive labels for menu items helps visitors quickly identify where they want to go.
Consistency is key when it comes to website navigation. Users should feel familiar with the navigation system regardless of which page they are on. This means maintaining consistent placement, styling, and behavior throughout your website. When visitors know what to expect from your navigation bar, they can navigate confidently without feeling disoriented or frustrated.
By improving user experience through clear and consistent website navigation, you can reap several benefits. Firstly, it reduces bounce rates by helping visitors find what they’re looking for quickly and easily. Secondly, it encourages prolonged engagement as users navigate through different sections of your site without feeling lost or confused. Lastly, it enhances overall satisfaction and builds trust with your audience by providing a seamless browsing experience.
To optimize your website’s navigation effectively:
- Simplify: Streamline your menu items and eliminate any unnecessary clutter.
- Organize: Arrange your content in a logical manner, using clear categories and subcategories.
- Label: Use descriptive labels for menu items that accurately represent the content within each section.
- Test: Conduct user testing to ensure that your navigation is intuitive and easy to understand.
- Adapt: Continuously monitor user behavior and make adjustments based on feedback to improve navigation further.
Remember, website optimization is an ongoing process, and user experience should always be at the forefront of your efforts. By prioritizing clear, intuitive, and consistent navigation, you can create a positive impression on your visitors, keep them engaged, and ultimately drive better results for your online presence.
Analyse data regularly to identify areas for improvement; use tools such as Google Analytics to track user behaviour on the website and make changes accordingly.
Analyse Data Regularly: Unlocking the Power of Website Optimization
In the fast-paced digital world, it’s essential to stay ahead of the curve when it comes to website optimization. One powerful tip that can significantly impact your online presence is regularly analyzing data to identify areas for improvement. By leveraging tools like Google Analytics, you can gain valuable insights into user behavior on your website and make informed changes accordingly.
Google Analytics is a free web analytics tool that provides a wealth of data about your website’s performance. It offers detailed information on various metrics, including traffic sources, user demographics, bounce rates, page views, and conversion rates. By understanding how users interact with your site, you can uncover patterns and trends that reveal opportunities for optimization.
When analyzing data from Google Analytics or similar tools, there are several key areas to focus on:
Traffic Sources: Identify which channels are driving the most traffic to your site – whether it’s organic search results, social media referrals, paid advertising campaigns, or direct visits. This information helps you understand where to allocate resources and optimize specific channels for better results.
User Behavior: Dive into user behavior metrics such as bounce rate (the percentage of visitors who leave after viewing only one page) and time spent on site. High bounce rates may indicate issues with page load speed or unengaging content, while longer session durations suggest user satisfaction.
Conversion Rates: Track conversions such as purchases, form submissions, or newsletter sign-ups. Analyze conversion funnels to identify potential drop-off points and optimize those pages for higher conversion rates.
Mobile Performance: With mobile usage on the rise, it’s crucial to analyze how your website performs on different devices. Monitor mobile traffic statistics separately and ensure that your site is responsive and provides a seamless experience across all screen sizes.
Once you’ve gathered relevant data from Google Analytics or other tools, it’s time to make data-driven decisions for optimization. Here are a few actions you can take based on your analysis:
Improve Page Load Speed: If you notice high bounce rates or long load times, optimize your website’s performance by compressing images, minifying code, and leveraging caching techniques.
Enhance User Experience: Identify pages with low engagement metrics and analyze the UX elements such as navigation, layout, and calls-to-action. Make improvements to improve user satisfaction and encourage longer visits.
Optimize Content: Analyze the performance of individual pages and blog posts to identify topics or formats that resonate well with your audience. Create more content in line with those successful pieces to attract and engage visitors.
Refine Conversion Funnels: Identify bottlenecks in your conversion funnels and optimize landing pages or forms to reduce friction and increase conversion rates.
Remember, website optimization is an ongoing process. Regularly analyzing data allows you to stay informed about how users interact with your site, identify areas for improvement, and make data-backed changes that enhance the overall user experience. By leveraging tools like Google Analytics, you can unlock the full potential of your website and achieve greater success in the digital landscape.